Je hebt maar enkele seconden om indruk te maken op een bezoeker met een website. Je wilt met deze indruk zorgen dat de pagina aandacht trekt en de bezoeker verder navigeert. Voor een bezoeker van een nieuwe website zijn twee factoren belangrijk, hoe is de gebruiksvriendelijkheid en daarmee samenhangend; hoe snel laadt de website(Pagespeed).
Waarom aandacht geven aan Pagespeed?
Wat houdt de snelheid van de pagina in? Pagespeed is de tijd die een homepage nodig heeft om te laden. De pagespeed voor een pagina gaat over de tijd tussen het laden van de inhoud na het klikken op de link. Een webpagina met een snelle laadtijd heeft op diverse vlakken voordelen. Je verhoogd hiermee de gebruiksvriendelijkheid, verlaagd het aantal site verlaters (bouncepercentage) en is gunstig voor je SEO.
Volgens een onderzoek van DoubleClick (Google) verlaat 53% van de bezoekers de website als de pagina er langer dan 3 seconden over doet om te laden op een telefoon. een laadtijd tussen de 1 en 3 seconden is daarom aanbevolen. Maar sneller is beter.

Bounce Rate of Percentage, wat is dat?
Bounce rate zegt iets over het aantal bezoekers die de website verlaten nog voordat zij de inhoud van de pagina hebben gezien. Een oorzaak hiervan is de laadtijd van de pagina. Als deze te lang is kiezen bezoekers er voor om terug te gaan naar de zoekresultaten en een andere website te bezoeken.
Hoe beïnvloedt pagespeed de SEO?
Is de laadtijd van jouw pagina te lang? dan scoort Google deze lager in de zoekresultaten. Google gebruikt de snelheid van een pagina als Ranking factor en snelle websites krijgen ten opzichte van traag ladende websites voorrang.
Hoe wordt pagespeed gemeten?
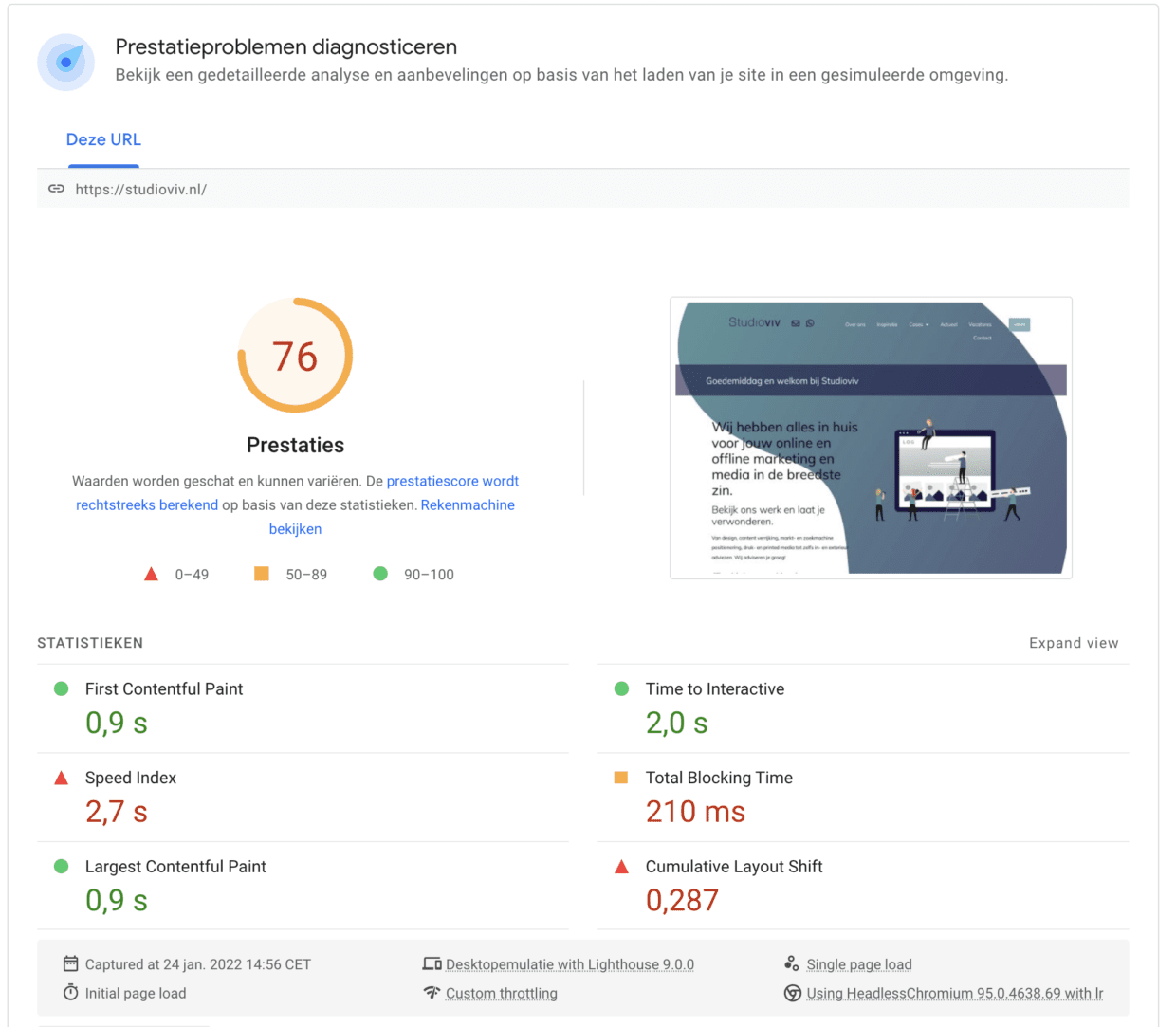
Om pagespeed te meten zijn er handige gratis tools beschikbaar zoals Google pagespeed Insights, Pingdom of GTmetrix. Deze tools zijn te gebruiken om de paginasnelheid te testen, wil je ook inzichten in waar de verbeterpunten liggen? Daar kan Studioviv je bij helpen, wij beschikken over uitgebreide tools.
Wist je dat ook Google Analytics een overzicht biedt van de laadtijden van jouw website? Dit kun je vinden onder Inhoud > Sitesnelheid. Deze meet minder nauwkeurig dan de andere tools maar biedt alsnog bruikbare informatie.

Waar kijken deze tools naar om de pagespeed te bepalen?
Deze tools bepalen de pagespeed op zowel mobiele apparaten als desktops door onder andere deze factoren te beoordelen:
- Zit de website technisch goed in elkaar
- Serversnelheid
- Mobielvriendelijkheid
- Gebruik van afbeeldingen
- Gebruik van widgets
- aantal externe bibliotheken (Facebook, Mollie, Instagram, etc), de groottes van de externe bibliotheken en van welke server/land de externe bibliotheken af komen
Je ziet dus dat meerdere factoren invloed op de pagespeed kunnen hebben. Op website en server niveau kunnen wij veel optimaliseren. Zoals de afbeeldingen minimaliseren. Zo min mogelijk externe bibliotheken gebruiken, code optimalisatie en website caching. Om een goed inzicht te krijgen in wat de bepalende factoren zijn voor jouw website analyseert Studioviv deze en kan deze direct optimaliseren.
Op die manier hoef jij je enkel nog zorgen hoeft te maken over de snelheid van je groeiende conversie en niet de laadtijd van je website.